B2C
UI
Mobile first
YEAR
2023
SCOPE
UI Design
TOOLS
Figma
🔎 About the initial brief
A mobile app agency requested the creation from scratch of a booking restaurant mobile app, in 2 days. The app visual tone had to be either playful or warm. The purpose was to enable the users to book a table easily and fast, while getting the essential information of the restaurants.
👩🏻💻 About my role
I worked alone on this project as it was a case study during a recruitment process for a company. I therefore realized all the research, ideation and design and received a very positive feedback from the designer & recruitment team.
THE PROBLEM
OBJECTIVES
🎨
UI Design
The tone of the app
should be warm
and/or playful
🚀
Fast & easy
People have to be able to book a restaurant in less than 3 clicks
⭐️
Promotion
The app should promote nearby restaurants by giving the main info
USER JOURNEY
Understanding our future users experience in the app
BENCHMARK
The Fork
I got inspired by the leader of restaurant reservation on their super simple booking funnel, enabling to book a table at a restaurant in very few steps

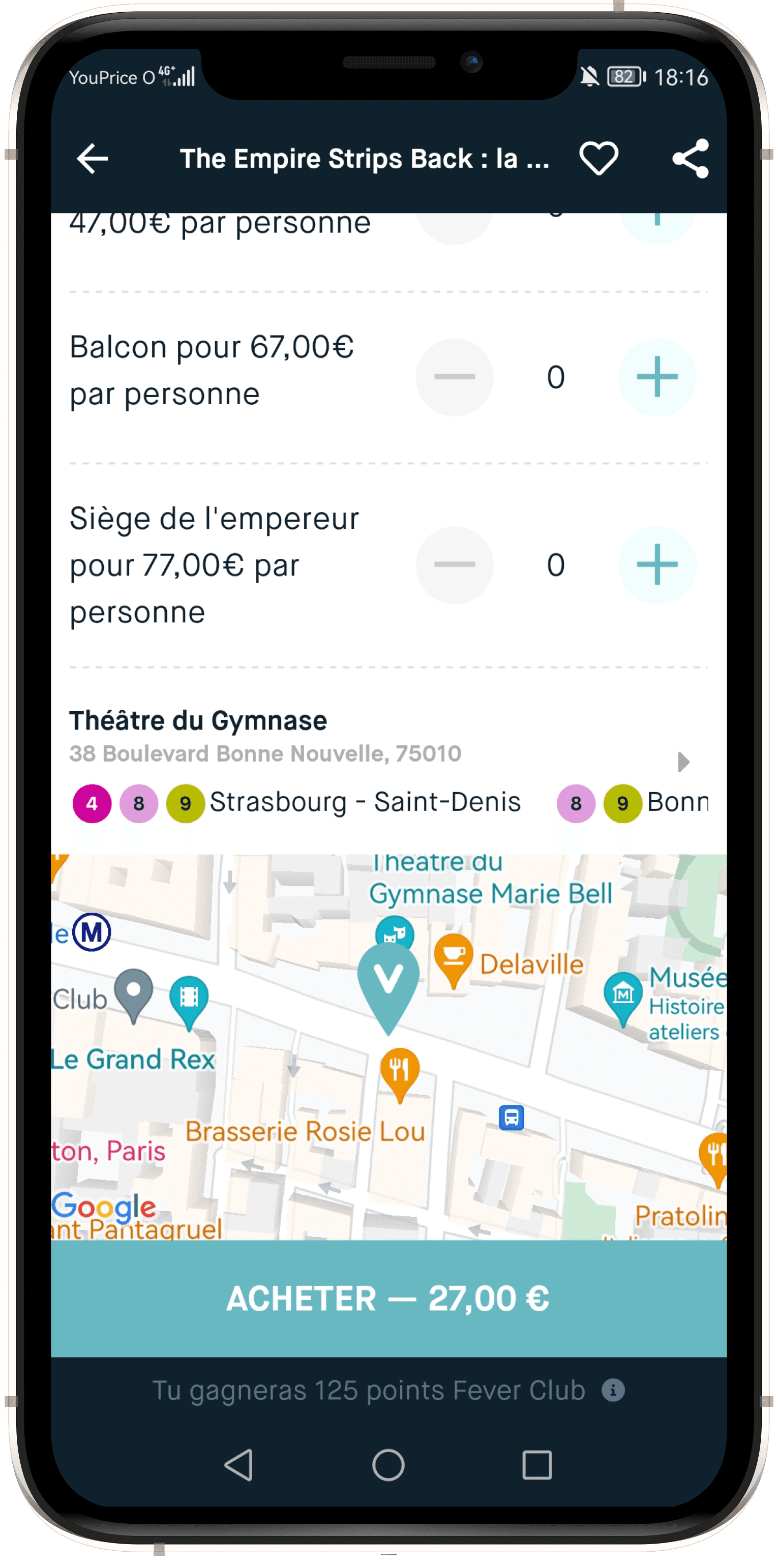
Fever
I really liked the way Fever showed the address of the event, showing a map and the closest metro stations

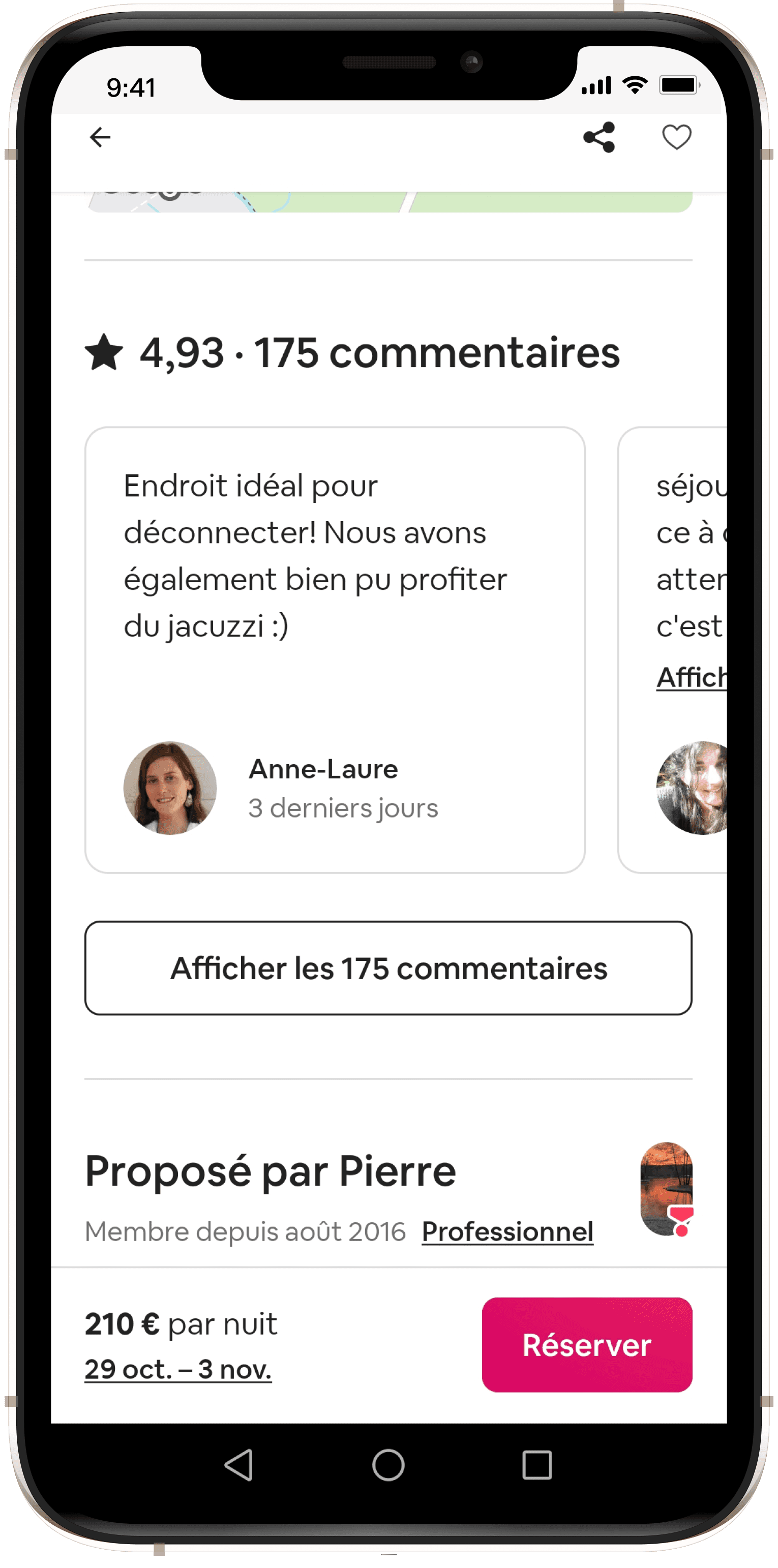
Airbnb
Comments on Airbnb are displayed by an horizontal scrolling section that brings dynamism to the page

WIREFRAMING

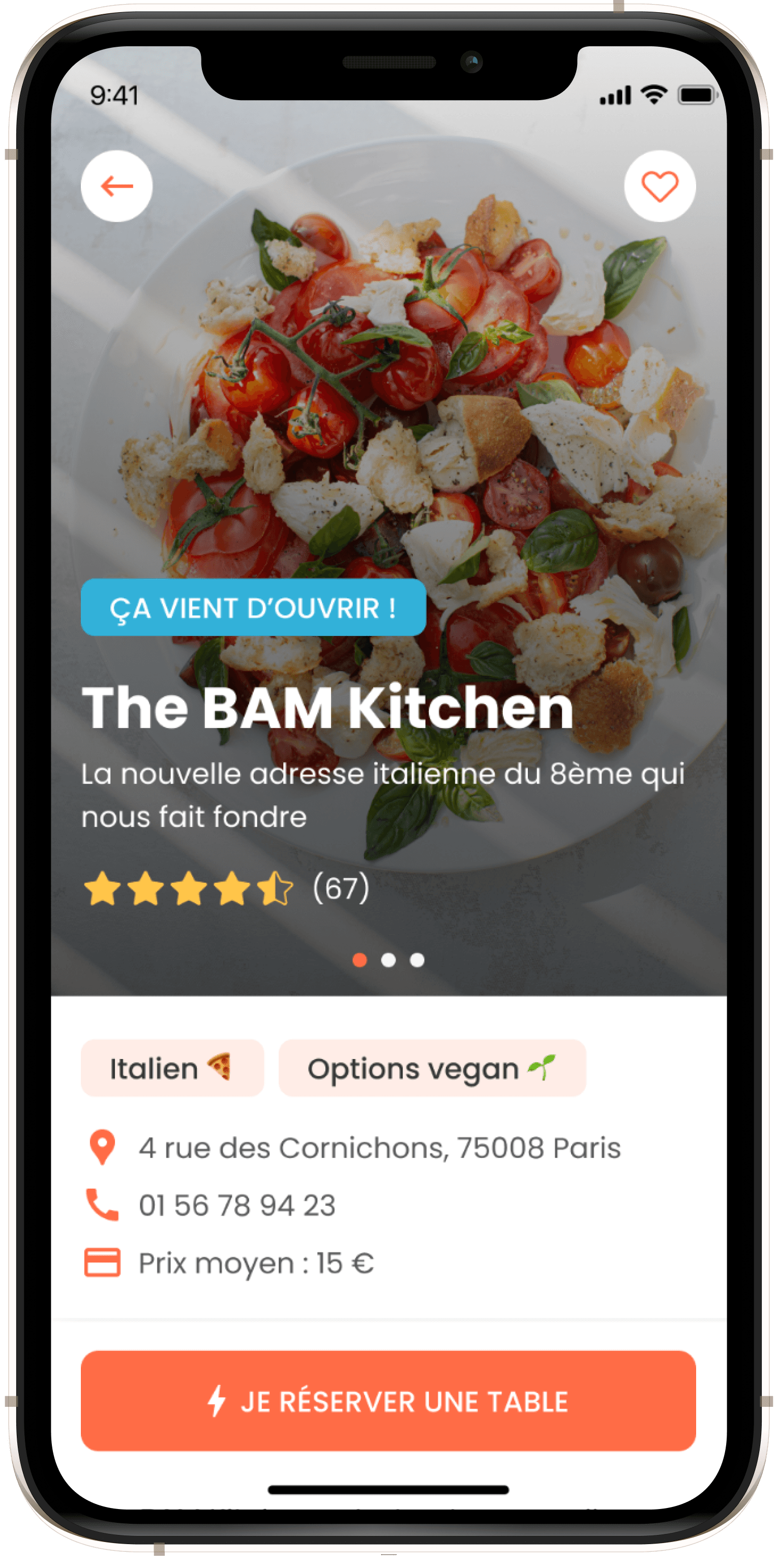
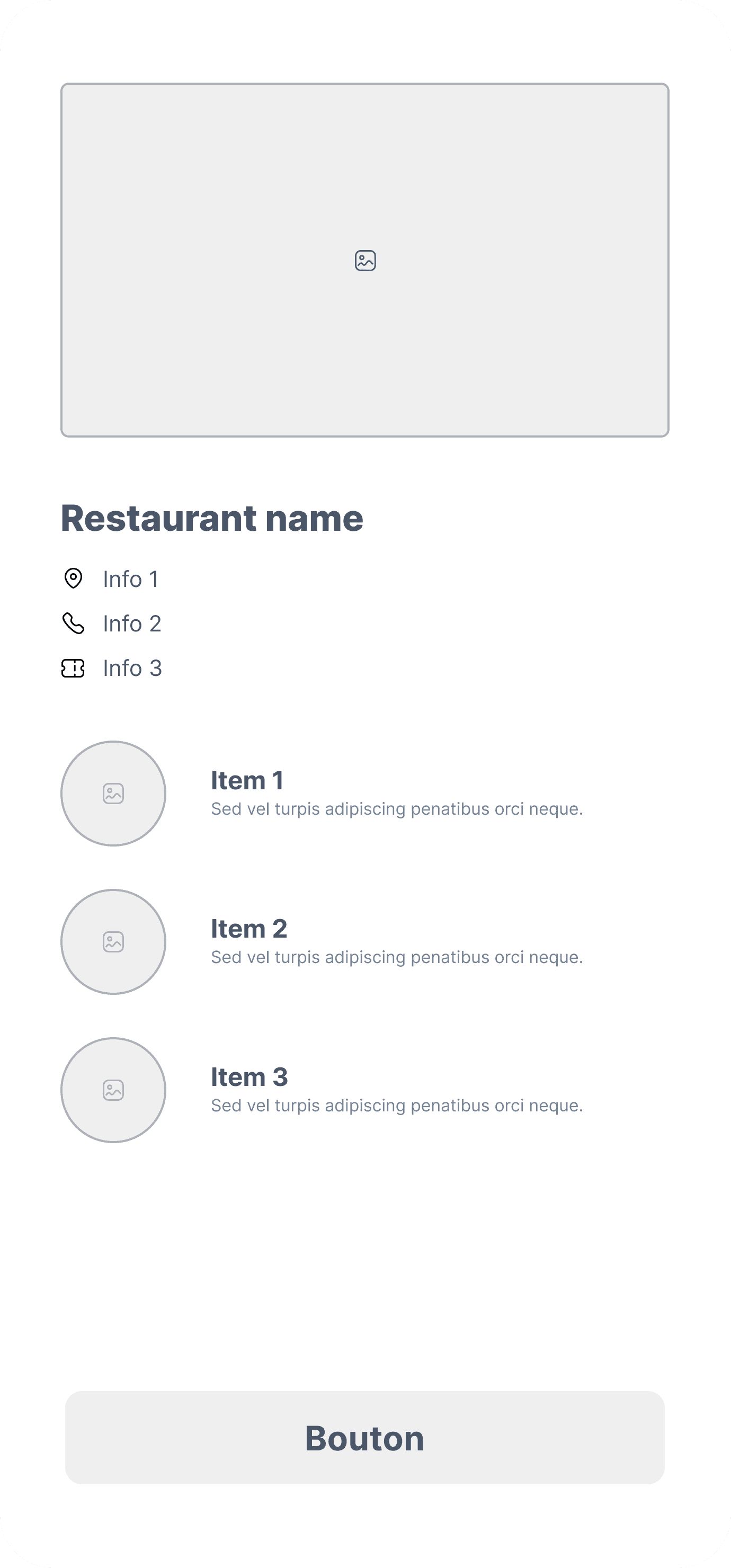
Restaurant page
A simple restaurant page, starting by a big picture and then detailing the main info and some of the main items of the menu

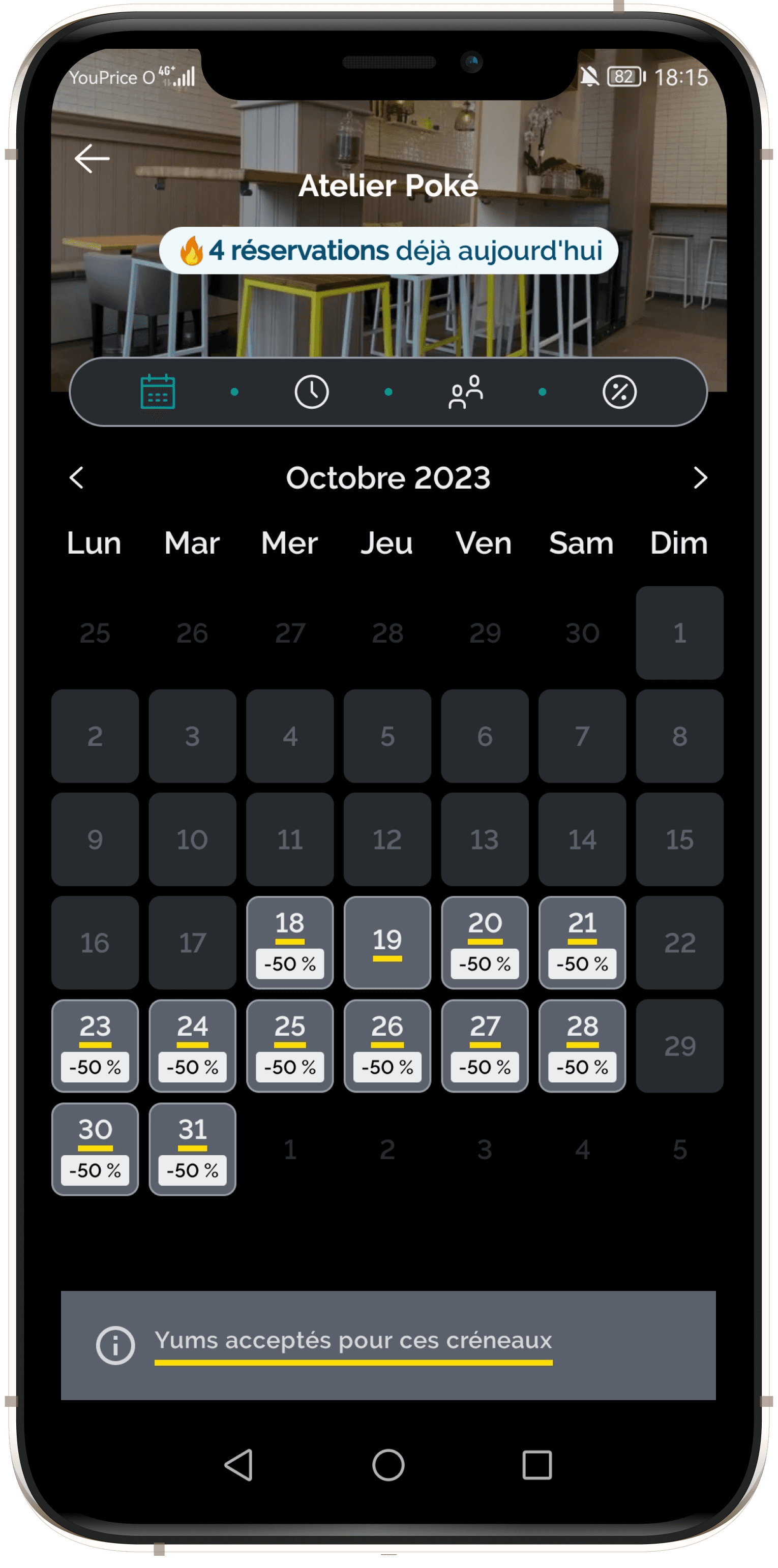
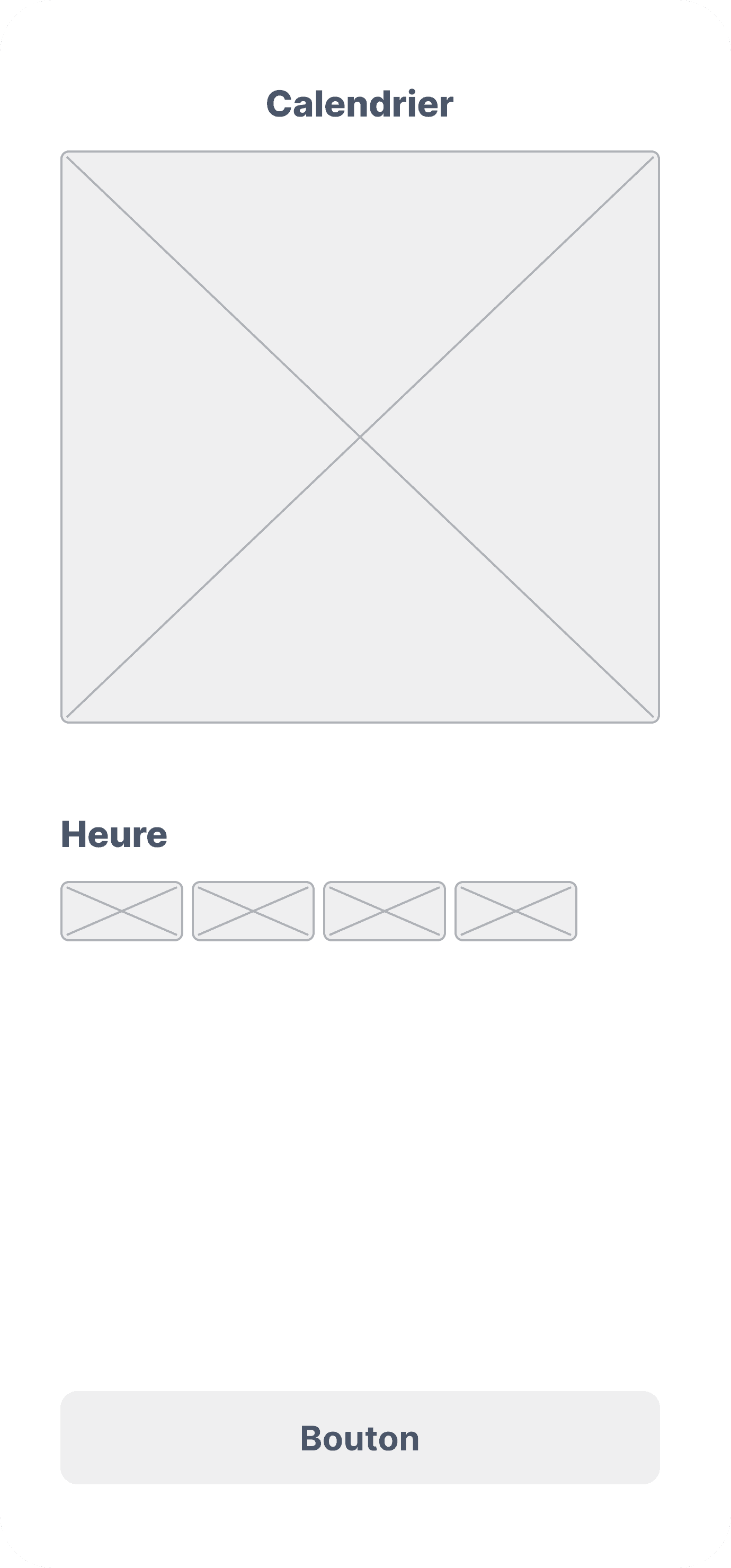
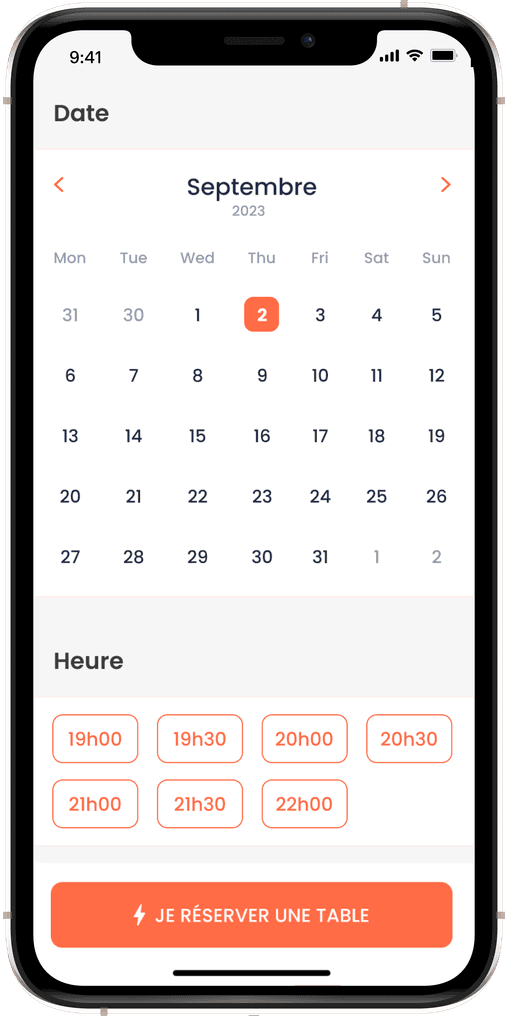
Booking page
A booking page containing a month calendar so that the user can select simply the date, and then the available hours
PROTOTYPING

NEXT STEPS
Here are a few ideas of how to push this project further :
🧪
User Tests
Conducting user tests on the prototype would enable me to improve it.
🧑💻
Development
Working with a developer team to implement the design in an app.
📤
Handoff
CONTACT
Héloïse Barrand-Pinto
Product Designer